Creating a Calendar or Date Picker using JQuery
Well, it’s actually quite easy to create a simple calendar or datepicker using jquery. But first you need to download jQuery and jQuery UI libs. This is how you do it,
<html>
<head>
<title>JQuery Test</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="datePicker.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-datepicker.js"></script>
<script type="text/javascript">
$(function()
{
$('#date-pick').datepicker({
showOn: "button",
dateFormat: "dd/mm/yy",
disabled: true,
buttonImage: "calendar.png",
buttonImageOnly: true
});
});
</script>
</head>
<body>
Enter your birthdate :
<input name="date1" type="text" id="date-pick" size="10" maxlength="10" />
</body>
</html>
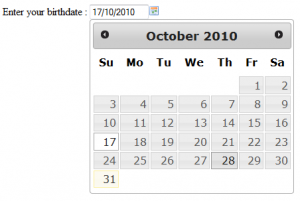
For the live example, you can see here. Cheers (B)